안드로이드 스튜디오에서 WebView 기능으로 웹앱을 만들었는데 파일 업로드하는 Input tag 가 WebView에서는 잘 동작하지를 않아서 포기하고 유튜브를 검색해보니 조코딩님이 쉽게 웹앱 만드는 방법을 알려주셔서 영상 보면서 블로그에 순서를 기록해 봅니다..
https://www.youtube.com/watch?v=8eIQNfPbRms&t=28s
1. 개발 환경으로 구름 IDE를 실행한다
2. 컨테이너 생성에서 React Native를 선택한다

3. 구름 IDE 터미널에 다음 명령 입력하고 실행
expo install react-native-webview
4. https://docs.expo.io/versions/latest/sdk/webview/ 의 Usage에 있는 코드 복사

import * as React from 'react';
import { WebView } from 'react-native-webview';
export default class App extends React.Component {
render() {
return <WebView source={{ uri: 'https://expo.io' }} style={{ marginTop: 20 }} />;
}
}
5. 구름 IDE 프로젝트 창에서 App.js로 가서 모든 코드를 지우고 위 코드를 붙여넣기
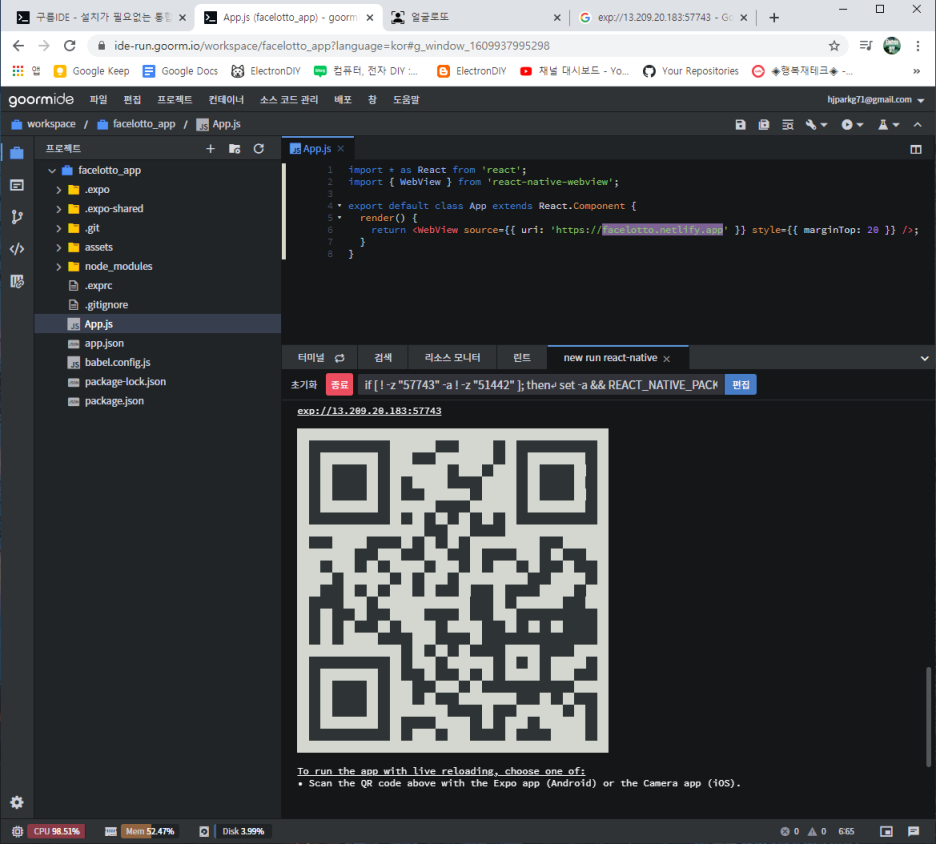
6. expo.io를 원하는 사이트명( facelotto.netlify.app)으로 변경하고 저장
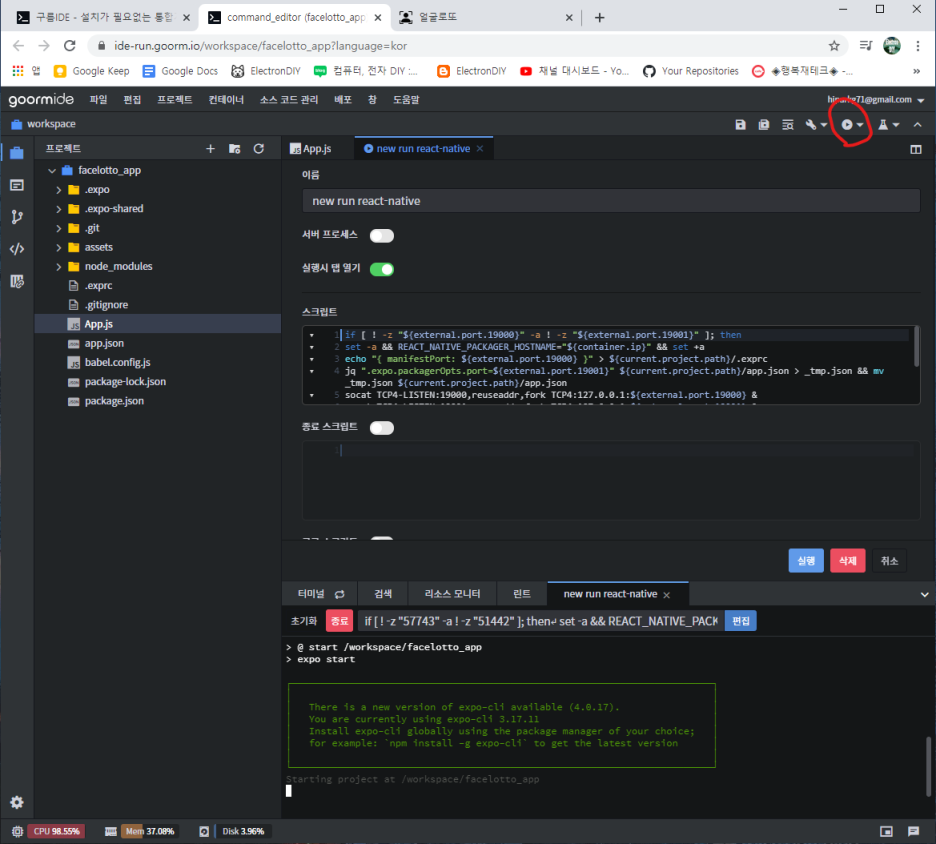
7. 오른쪽 상단 재생 버튼 누름(그림 참고)

8. 스마트폰에서 Expo 설치하고 실행하여
9. 터미널 창에 생성된 QR코드를 스캔함 ( 몇 분이 상 걸린 후에 실행됨)

5. 앱 출시를 위한 작업 app.json 수정
"name": "facelotto",
6. icon 등록을 위해서 구글에서 expo app icon으로 검색하면 아래 사이트가 나옴
https://docs.expo.io/guides/app-icons/

를 보면 iOS : 1024x1024 안드로이드는 adaptive-icon으로
splash: 1242x2436로 만들어서
icon.png
splash.png
adaptive-icon.png
를 자신의 것으로 만들어서 교체함.
(사이즈가 다르면 빌드 시에 에러 남)
7. 그다음 apk 빌드를 위해서 Google에서 expo build android로 검색하면 아래 사이트가 나옴
https://docs.expo.io/distribution/building-standalone-apps/

8. npm install -g expo-cli를 터미널에 입력 후 실행
9. 빌드 시에 에러 방지를 위해서. expo 폴더 삭제
10. App.json에 아래 코드 추가하고 com.nanuyo.facelotto로 변경하고 저장
"ios": {
"bundleIdentifier": "com.yourcompany.yourappname",
"buildNumber": "1.0.0"
},
"android": {
"package": "com.yourcompany.yourappname",
"versionCode": 1
}

{
"expo": {
"name": "facelotto",
"slug": "facelotto",
"version": "1.0.0",
"orientation": "portrait",
"icon": "./assets/icon.png",
"splash": {
"image": "./assets/splash.png",
"resizeMode": "contain",
"backgroundColor": "#ffffff"
},
"updates": {
"fallbackToCacheTimeout": 0
},
"assetBundlePatterns": [
"**/*"
],
"ios": {
"bundleIdentifier": "com.nanuyo.facelotto",
"buildNumber": "1.0.0",
"supportsTablet": true
},
"android": {
"adaptiveIcon": {
"foregroundImage": "./assets/icon.png",
"backgroundColor": "#FFFFFF"
},
"package": "com.nanuyo.facelotto",
"versionCode": 1,
"permissions": [
"CAMERA",
"READ_EXTERNAL_STORAGE"
]
},
"web": {
"favicon": "./assets/favicon.svg"
},
"packagerOpts": {
"port": 51442
}
}
}
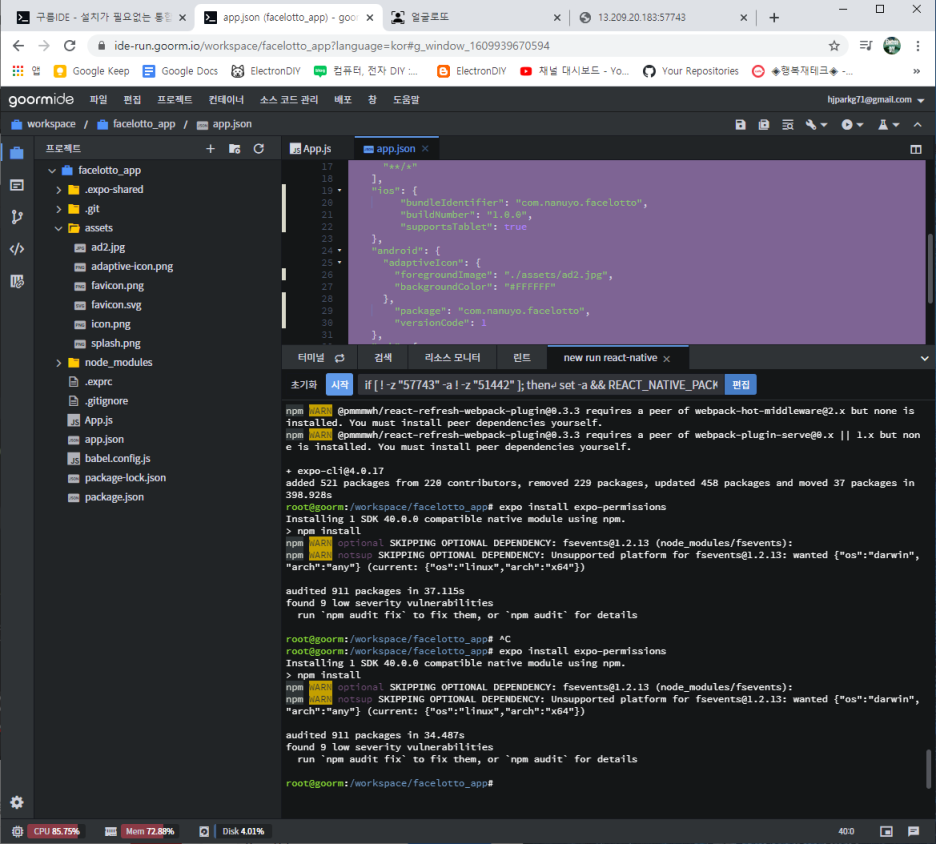
11. 카메라와 갤러리 접근 권한을 주기 위해서 google에서 expo permission으로 검색해서 아래 링크에 가면
https://docs.expo.io/versions/latest/sdk/permissions/
아래 명령이 나옴.. 이걸 카피해서 구름 터미널에 입력해서 설치함
expo install expo-permissions

12. APP.JSON에 아래 코드를 추가해서
"permissions": [
"CAMERA",
"READ_EXTERNAL_STORAGE"
]이렇게 완성
{
"expo": {
"name": "facelotto",
"slug": "facelotto",
"version": "1.0.0",
"orientation": "portrait",
"icon": "./assets/icon.png",
"splash": {
"image": "./assets/splash.png",
"resizeMode": "contain",
"backgroundColor": "#ffffff"
},
"updates": {
"fallbackToCacheTimeout": 0
},
"assetBundlePatterns": [
"**/*"
],
"ios": {
"bundleIdentifier": "com.nanuyo.facelotto",
"buildNumber": "1.0.0",
"supportsTablet": true
},
"android": {
"adaptiveIcon": {
"foregroundImage": "./assets/icon.png",
"backgroundColor": "#FFFFFF"
},
"package": "com.nanuyo.facelotto",
"versionCode": 1,
"permissions": [
"CAMERA",
"READ_EXTERNAL_STORAGE"
]
},
"web": {
"favicon": "./assets/favicon.svg"
},
"packagerOpts": {
"port": 51442
}
}
}
13. APK 빌드 명령 : expo build:android
expo build:android
expo build:android -t apk
expo build:android -t app-bundle
14. Expo Login 하라고 나오면 이메일 주소와 패스워드 입력
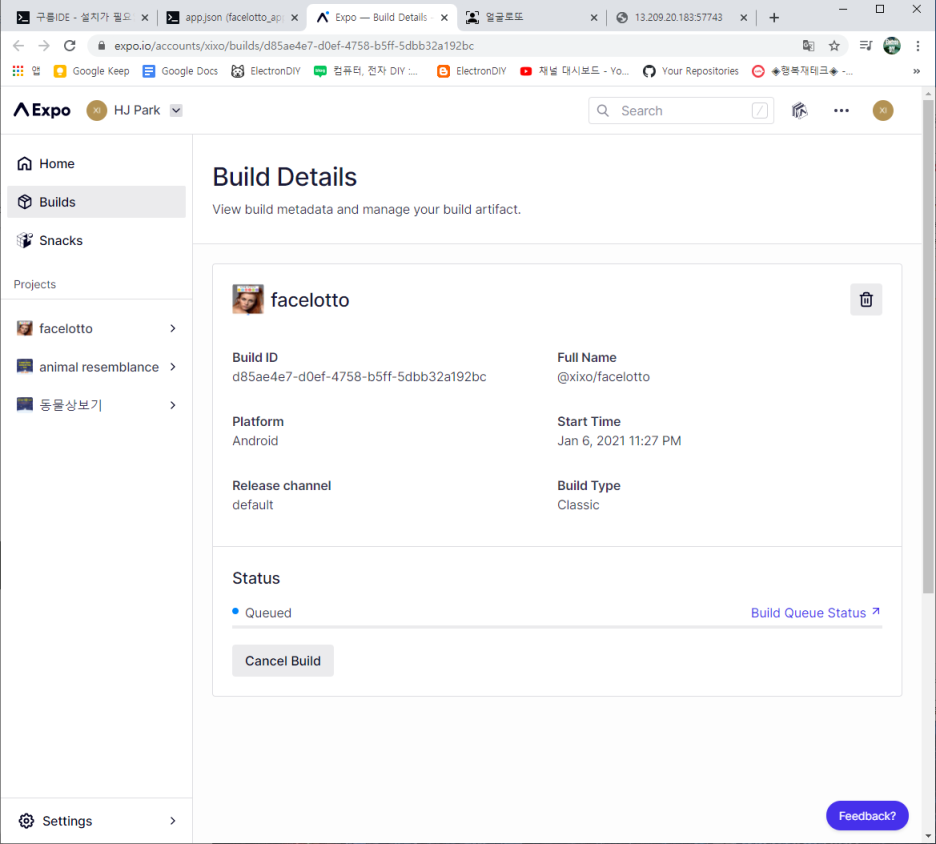
15. 빌드 진행바가 끝나면 링크가 뜨는데 거기로 들어가면 빌드 진행 상황 볼 수 있음

16. Admob 설치
expo install expo-ads-admob
17. app.json
{
"expo": {
"name": "Ads Showcase",
// ...
"android": {
// ...
"config": {
// ...
"googleMobileAdsAppId": "ca-app-pub-3940256099942544~3347511713" // sample id, replace with your own
}
},
"ios": {
// ...
"config": {
// ...
"googleMobileAdsAppId": "ca-app-pub-3940256099942544~1458002511" // sample id, replace with your own
}
}
}
}
18. app.js
import * as React from 'react';
import { WebView } from 'react-native-webview';
import {
AdMobBanner,
AdMobInterstitial,
PublisherBanner,
AdMobRewarded,
setTestDeviceIDAsync,
} from 'expo-ads-admob';
export default class App extends React.Component {
adFunction = async () => {
// Display an interstitial
await AdMobInterstitial.setAdUnitID('ca-app-pub-3940256099942544/1033173712'); // Test ID, Replace with your-admob-unit-id
await AdMobInterstitial.requestAdAsync({ servePersonalizedAds: true});
await AdMobInterstitial.showAdAsync();
}
componentDidMount(){
this.adFunction();
}
render() {
return <WebView source={{ uri: 'https://facelotto.netlify.app' }} style={{ marginTop: 20 }} />;
}
}
'Javascript' 카테고리의 다른 글
| HTML block, inline, List (0) | 2021.01.25 |
|---|---|
| HTML 이란?, HTML 공부 사이트, HTML 강좌 (0) | 2021.01.25 |
| Javascript face detection: face-api.js (0) | 2021.01.04 |
| vs code html templete(비쥬얼 코드 html 템플리트 자동 생성 방법 및 필수 핫키) (0) | 2021.01.04 |
| Jquery 얼굴(안면)인식, face detecttion (0) | 2021.01.04 |